Accessibility is for everyone and should be the key focus of your subject design. Everyone should be able to access your subject, regardless of their individual differences. Prioritising accessibility contributes to a positive and ethical educational experience for all students and staff.
Brightspace has multiple features that can help you create accessible subjects. This article will outline these features with a focus on:
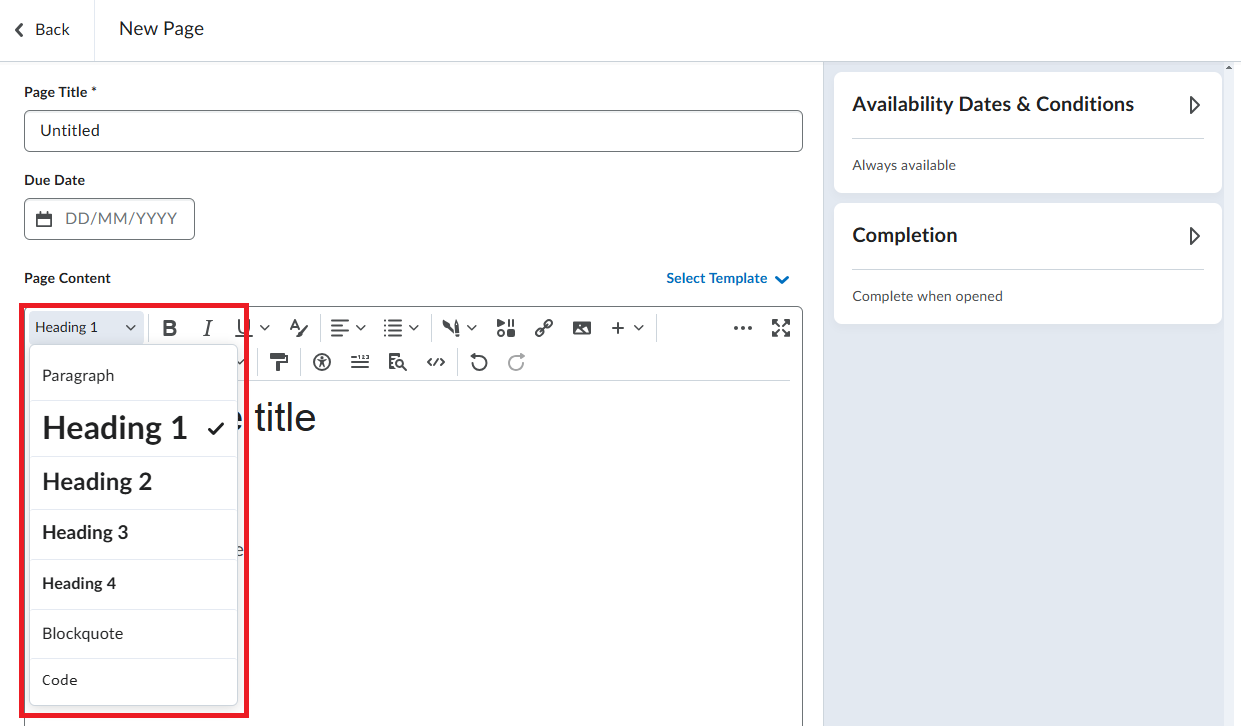
Brightspace has built-in tools that help you generate accessible content. Wherever possible, we encourage you to create subject content using pages. Pages help you to organise and present content in a format that is not only visually accessible but also compatible with assistive technologies.
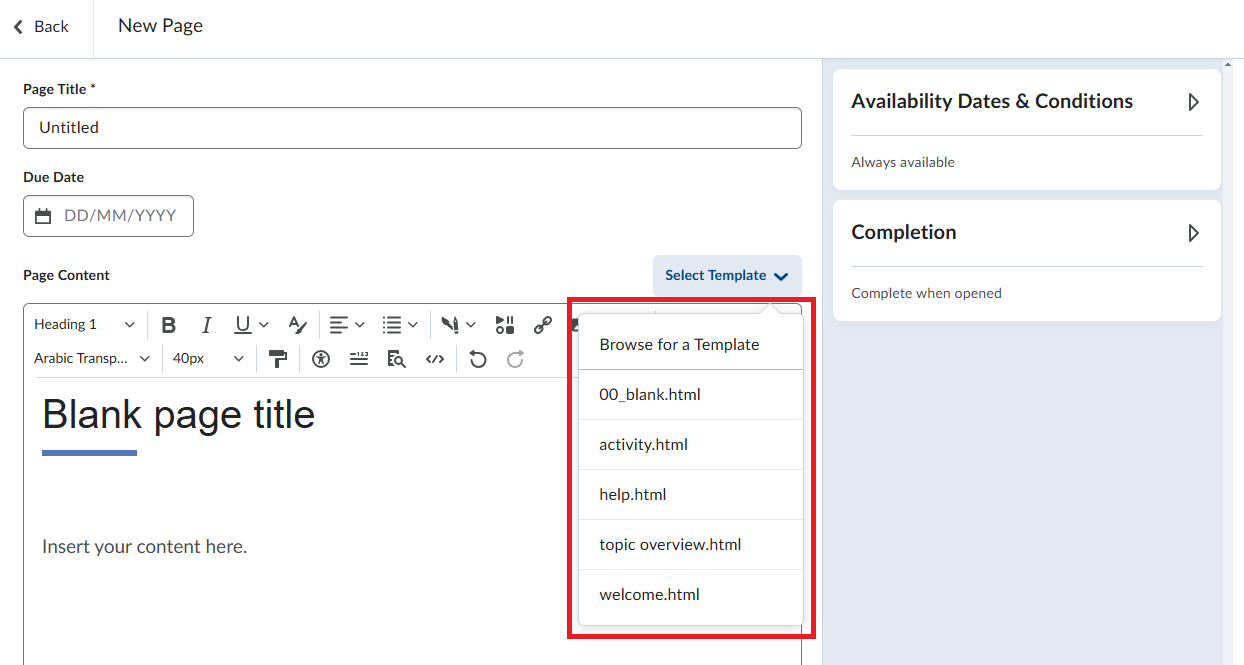
At Charles Sturt, we have developed a range of HTML templates with accessibility in mind.
The HTML templates:


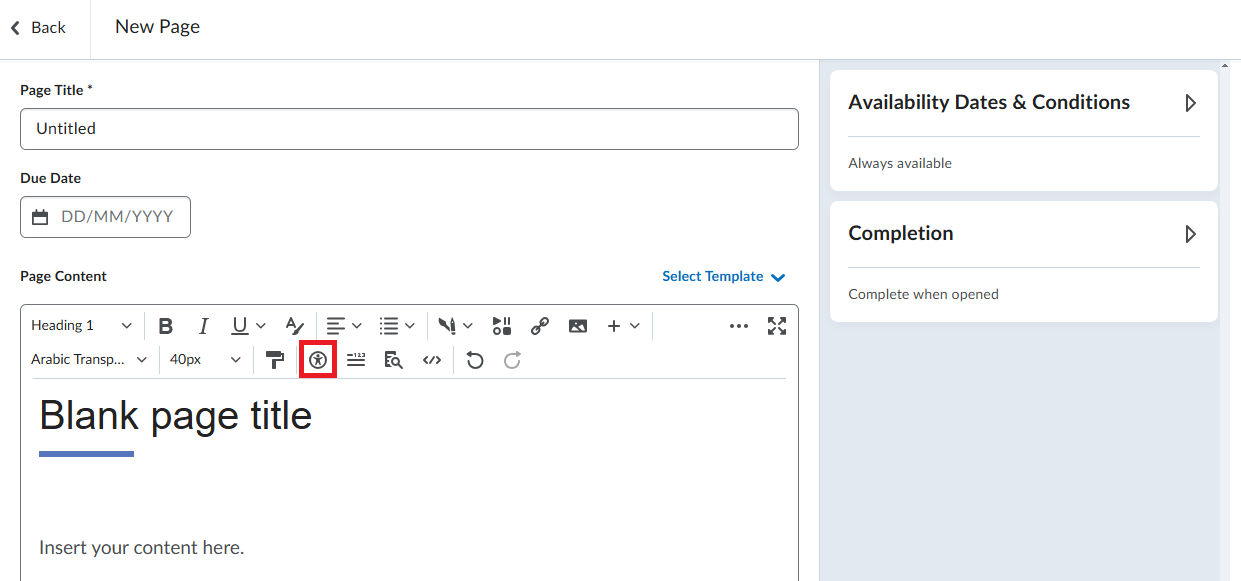
Brightspace has an Accessibility Checker tool that helps determine if content is accessible. You can use the accessibility checker when creating pages. The tool also exists in other places in Brightspace; for example, when you create an Assignment or Checklist. Look for the icon anywhere you enter text into an editor box.

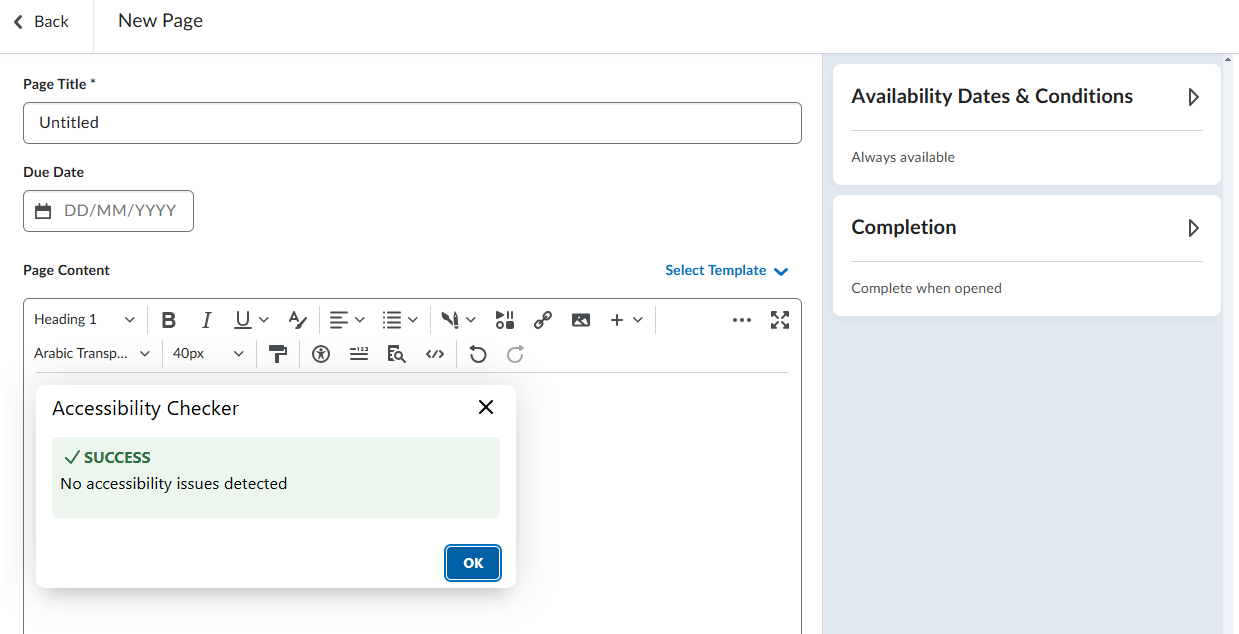
The example below uses an HTML template. After clicking the Accessibility Checker icon, we can see that there are no issues.

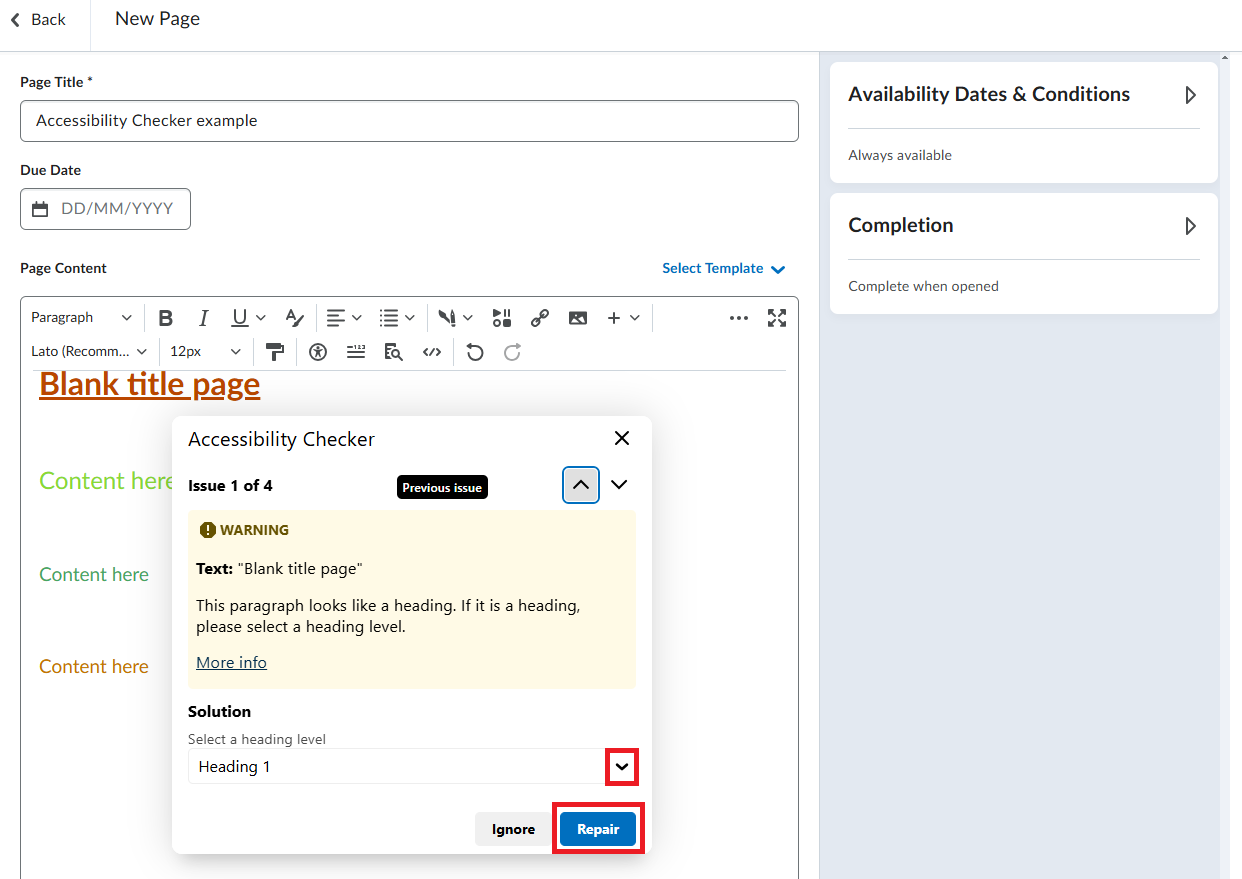
The example below uses content created without a HTML template. After clicking the Accessibility Checker icon, we can see that there are accessibility issues.
The first issue is a Warning. A warning allows you to select replacement formatting by selecting the down button below the warning and clicking Repair.

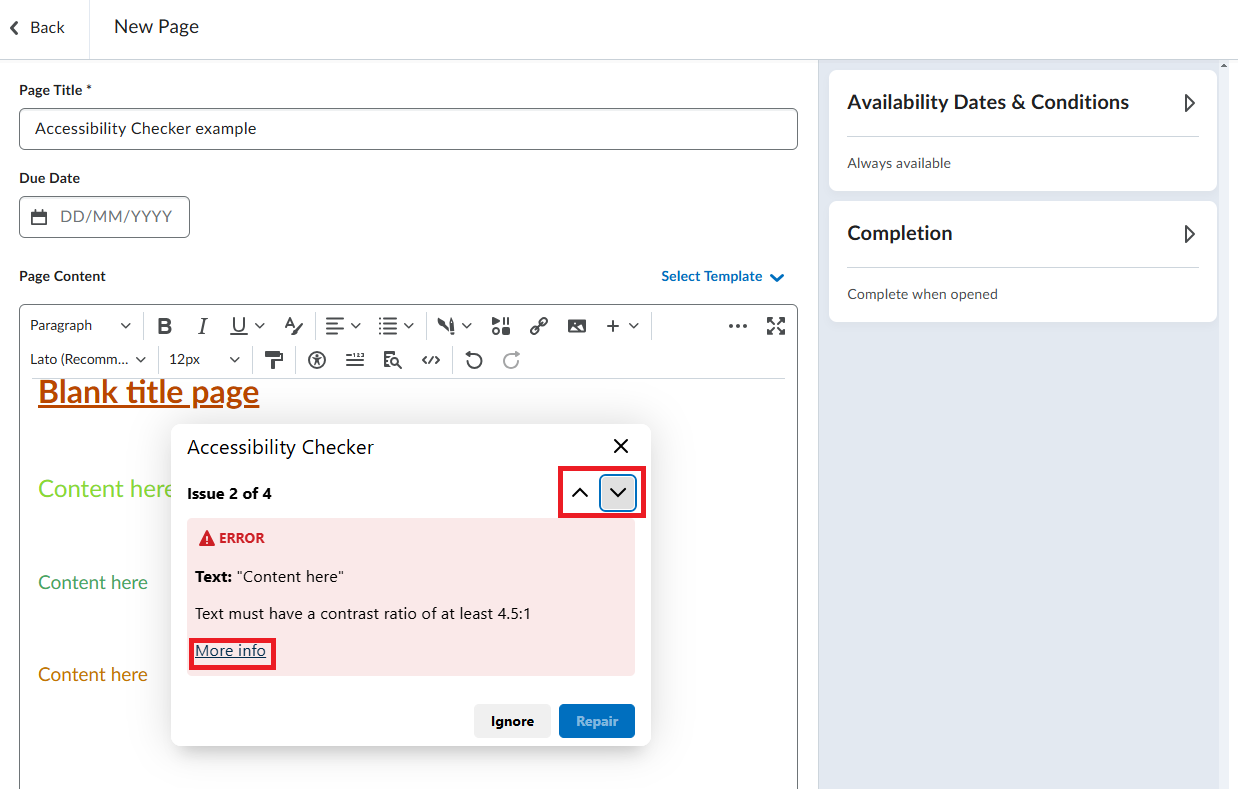
The remaining issues are Errors. You will see the reason for the error and can click on the More info link icon to learn more. This will direct you to the Web Accessibility Initiative (WAI) website. You can move between the issues by using the scroll arrows in the top right-hand corner of the pop-up.

Brightspace makes it easier for you to apply Universal Design for Learning (UDL). UDL is a pedagogical approach; in other words, a strategy you use to guide learning and support students' development. At the core of UDL are the concepts of accessibility, usability, and inclusion.
UDL reflects the University’s values and is consistent with our duties under the Disability Discrimination Act 1992 (Cth) and Disability Standards for Education 2005.
Would you like to discuss how to develop inclusive, accessible course materials, assessment items and teaching practices? Log a Service Request.
UDL features in Brightspace
Ally is another tool available to academics that can assist in making content more accessible. To find out more, see Anthology Ally (Accessiblity Tool)
This page may be updated at any time. If you print it, you could miss future changes. Please check this page regularly for the latest updates.