Organise and manage your subject content.
In Brightspace, you use the Content tool to create, organise and deliver subject content. This tool allows you to present information using a variety of learning materials, such as:
It is important to organise your subject content in a way that is consistent and easy to navigate. Navigation involves the way users move from one section or topic to another. Effective navigation promotes engagement and allows students to focus their energy on learning. This page describes the steps you can take to achieve this.
Every Charles Sturt subject is unique, and there is no singular 'right' way to organise your content. Interested in discussing your subject further with an Educational Designer? Log a Service Request.
Before creating your subject content, you will need to make a few key decisions. Careful planning can positively impact the student experience and promote student success.
Brightspace organises content into levels to provide a structured and efficient learning experience. At Charles Sturt, we encourage the use of a two-tiered approach to subject organisation. This reduces the overall complexity of the subject structure and reduces confusion for students and instructors.
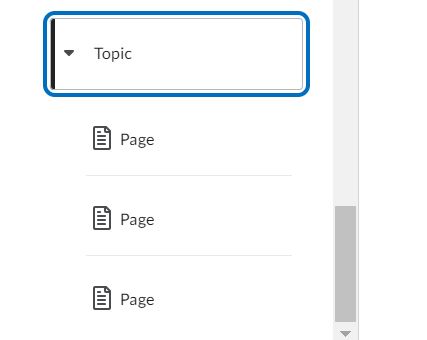
First Level: Topic – Consider the topic as the ‘container’ that holds all the content associated with it.
Second Level: Page – Underneath a topic, you add a series of pages. The pages contain the learning materials that you want students to engage with. These materials might include text, multimedia, embedded links, or other Brightspace activities. By using a series of pages, you can divide your content into small, manageable pieces.

When designing content in Brightspace, your goal is to create a consistent pattern. This makes the subject content more predictable and helps students understand what is expected of them.
Below is an example of a consistent learning pattern. Each topic follows the same structure, including a checklist at the end. You can use checklists to summarise the important content covered in each topic.
You can tailor the learning pattern to suit your subject's specific requirements. Just keep in mind that consistency is key.
Well-constructed and meaningful titles contribute to a user-friendly experience. Here are some tips to help you achieve this:
It is important to use a consistent layout and formatting when organising your content. In Brightspace, this is achieved by using the HTML templates. These templates allow you to apply consistent heading styles and other visual features. This helps students efficiently navigate a page. If you want to learn more about adding different types of content to your HTML page, see Create new material in the Brightspace Community.
Please note: If two users are editing a Brightspace site simultaneously, the last person to click save will override any content recently saved by other users.



The new topic is added to your subject.
The page has now been added to your topic.
The template has now been added to your page.
To learn more about creating subject content and the various elements you can add, see Create new material in the Brightspace Community.
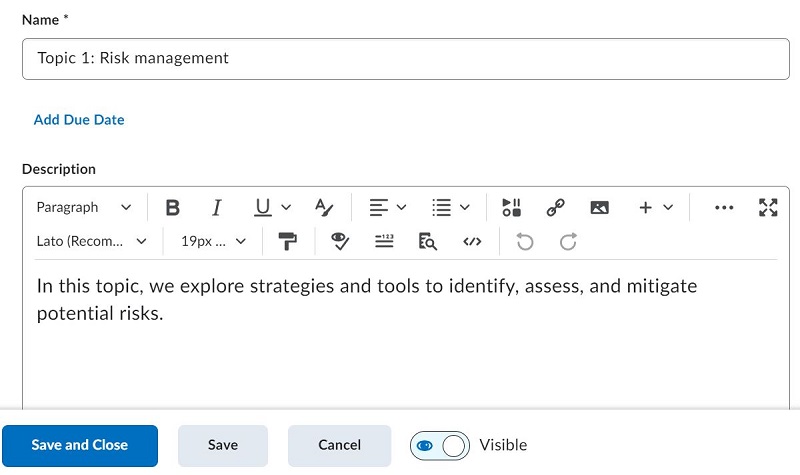
The visibility toggle and icon indicate the status of topics, folders, and pages: Visible or Hidden.
Visibility status is also indicated by icons in the table of contents next to each topic. To change the visibility of a topic or page, select the item and then click the visibility toggle at the top of the page.

The selected material is moved to a new location in your subject table of contents.
This page may be updated at any time. If you print it, you could miss future changes. Please check this page regularly for the latest updates.